こんにちは。プログラマの境田です。
ゲームプログラマは開発を円滑にする目的で、独自のツールを作成することがあります。
私自身ツール製作の経験があまりないので、今回はツール製作の勉強目的も兼ねて、WPFを用いたタイムライン画面の作成に挑戦してみようと思います。
完全なタイムラインではなく、ここから拡張出来たら良いなという程度ですが、参考になれば幸いです。
画面イメージ
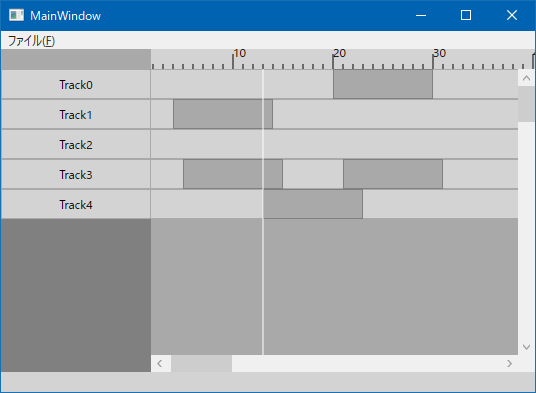
 こちらが今回作成したタイムラインの画面イメージです。
こちらが今回作成したタイムラインの画面イメージです。
機能として、
・トラックの追加、削除
・クリップの追加、削除
・画面スクロール
を、実装しています。
クリップの移動、フレームサイズの変更などは、ドラッグ操作で変える良い方法が見つからず、プロパティ画面を別途作成し、数値を入力する方法しか思いつかないため、今回はオミットしました。
画面分割・スクロール
タイムライン画面はGridを用いて4分割し、各Grid内にCanvasを指定しています。
説明の都合ですが、以下画面右上のGrid内を「目盛画面」、画面左下のGrid内を「トラック画面」、画面右下のGrid内を「クリップ画面」と呼ばせていただきます。
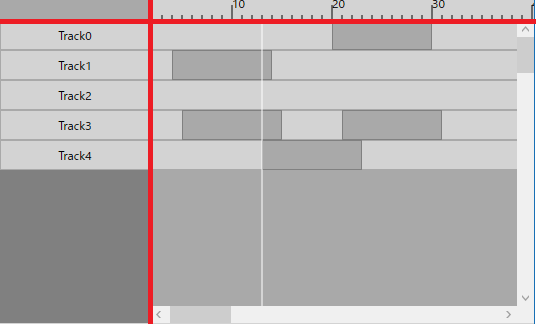
 分割した理由は画面スクロール時に、「縦スクロール時はトラック画面とクリップが面のみスクロールする」「横スクロール時は目盛画面とクリップ画面のみスクロールする」ようにしたかったためです。
分割した理由は画面スクロール時に、「縦スクロール時はトラック画面とクリップが面のみスクロールする」「横スクロール時は目盛画面とクリップ画面のみスクロールする」ようにしたかったためです。
スクロールの連動は、まず目盛画面とトラック画面に非表示状態のScrollViewを用意します。次にクリップ画面のScrollViewにScrollChangedイベントを仕込み、スクロール値が変わるごとに目盛画面とトラック画面のスクロール値を同じ値にすることでスクロールを連動させるようにさせています。
この場合、ホイール操作でトラック画面をスクロールさせることができるため、トラック画面にもScrollChangedイベントを仕込み、クリップ画面を連動させる必要があります。
また、クリップ画面を一番下までスクロールさせますと、スクロールバー分のスクロール値のズレが発生するようで、うまく連動しなくなるので、スクロールバー分の移動値を考慮する必要がありそうです。
目盛の作成
目盛はLineを用いて1つ1つ作成し、数字はLabelを用いてこちらも1つ1つ作成しています。
大量のLine、Labelを使用しますが、画像に比べてフレーム数の変更などに柔軟に対応できると思い、動的に作成しています。
クリップ画面にある白い補助線もLineで作成し、クリップ画面のMouseDownイベントからクリック位置を割り出し、補助線を移動させています。
トラックの追加・削除
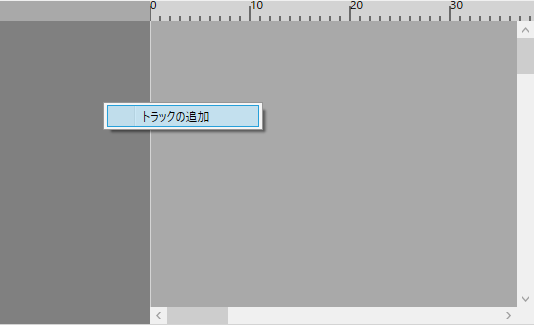
今回トラックの追加は「トラック画面を右クリック」、トラックの削除は「削除したいトラックを選択して右クリック」することで行うようにしました。
 追加はトラック画面のContextMenuに項目を追加しました。
追加はトラック画面のContextMenuに項目を追加しました。
トラックはButtonで作成しました。また、クリップ画面にクリップが配置できる場所を視覚化するため、Rectangleでクリップ配置用のレールを作成しました。
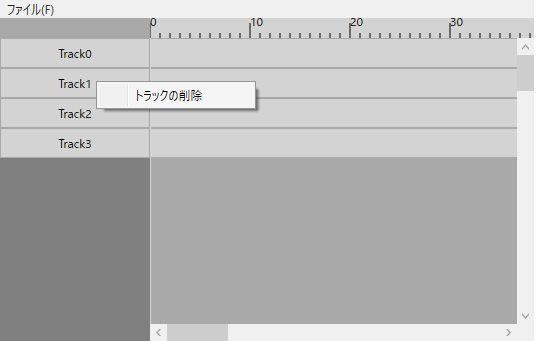
 削除はトラックのButtonのContextMenuに項目を追加して行うようにしました。
削除はトラックのButtonのContextMenuに項目を追加して行うようにしました。
削除後に残ったトラックの位置を更新する処理を挟むことで、歯抜けしないようにしています。
クリップの追加・削除
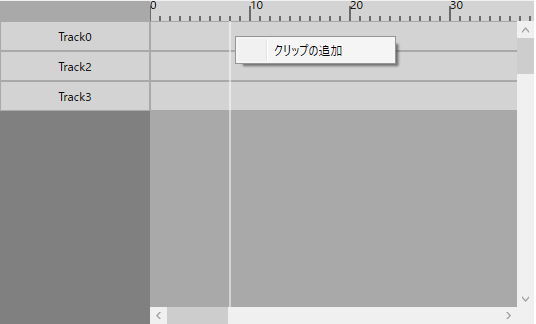
クリップの追加は「配置したい場所を右クリック」、削除は「削除したいクリップを選択して右クリック」することで行えるようにしました。

先ほど作成しましたクリップ配置用のレールのContextMenuを追加しました。
クリップの初期位置はクリックした位置を保存しておき、その位置にクリップを生成するようにしています。
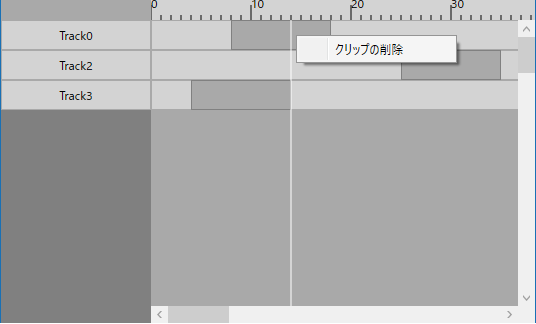
 削除はトラック同様クリップにContextMenuを追加し行っています。
削除はトラック同様クリップにContextMenuを追加し行っています。
おわりに
今回勉強不足な部分もあり、各種編集機能やアニメーションなど、肝心な部分を作成することができませんでした。
ですが、あまりツール製作経験がない状態でもここまで作れたことにWPFの機能の良さを感じました。
ツール製作は作るだけでも大変なうえ、作った後も使用者の要望にこたえ続ける必要があり、製作後も大変ですが、そのツールによってゲーム製作が円滑になれば、プロジェクトとしても良いことですし、何より自分が作ったツールを誰かが使ってくれるのは、やっぱり嬉しいです。
本記事を読んでいただき、ありがとうございます。