こんにちは。エンジニアの河本です。
以前から興味のあったVRアプリの制作をこの機会に学んでみようと思い、今回はUnityを使用したVRアプリの制作工程を書いていこうと思います。
この記事では、Unityのエディタ上で自分でオブジェクトを配置して作った空間をVRで歩き回れるところまで実装していきたいと思います。
開発環境
- Unity 2021.3.17
- MetaQuest2(旧OculusQuest2)
環境構築
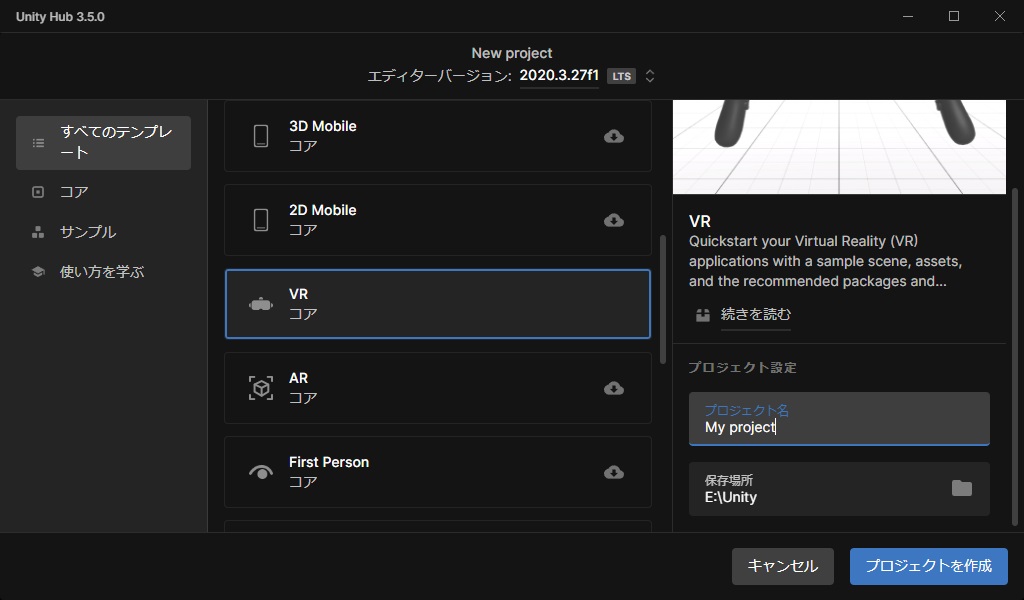
まず、UnityHubからプロジェクトを作成していきます。
テンプレートをVRに指定してプロジェクトを作成します。

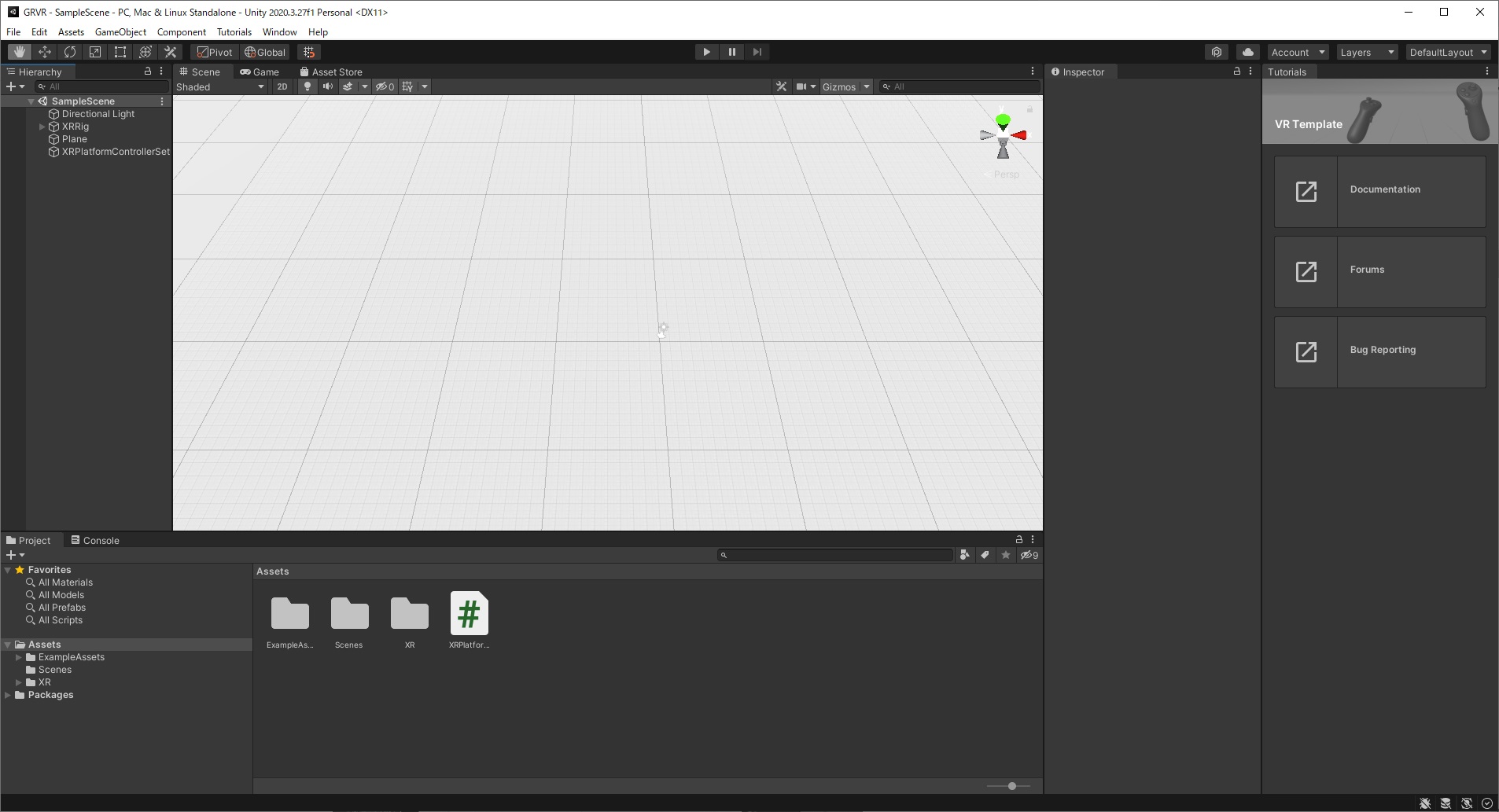
すると以下のようなプロジェクトが立ち上がります。

ProjectSettings
プロジェクトが立ち上がったらまずはこのプロジェクトをMetaQuest2でビルドできるようにするためにProjectSettingsを開いて以下の設定を行います。
- XR Plug-in Management
OpenXRにチェック。 - OpenXR
Rendering ModeをMulti Passに設定。
PlayModeOpenXRRunTimeにOculusTouchControllerProfileを追加。
設定を終えたら、ビルドを試してみましょう。
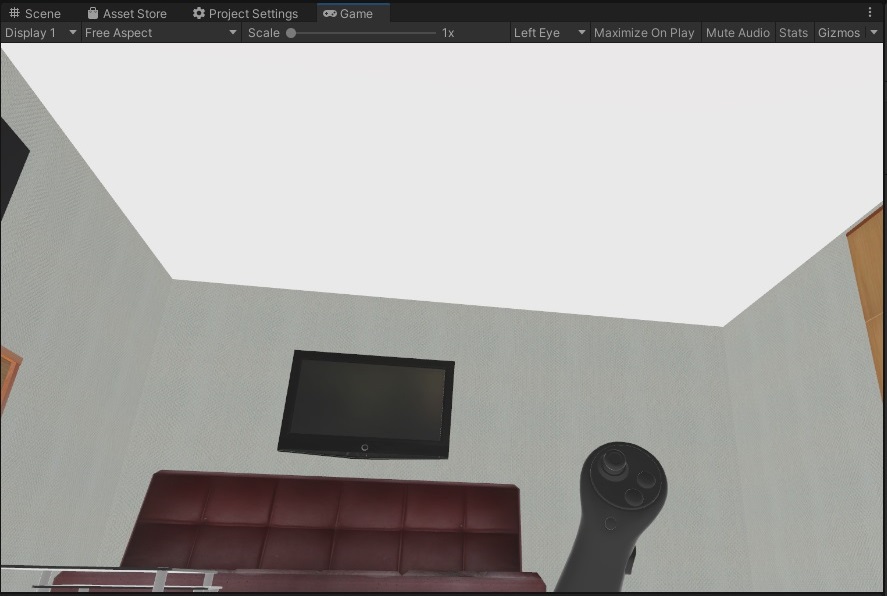
MetaQuest2をOculusLinkでPCに繋げてからUnityのエディタでビルドボタンを押すとMetaQuest2のHMDでアプリケーションが実行されていることが確認できます。
HMDと連動してカメラもちゃんと動いてくれますし、コントローラーも追従しています。
後はUnityのアセットストアからインポートしたモデルをエディタ上で配置してビルドを行うだけで、自分が作った世界にVRで入ることができました。

移動制御
無事、HMD上でアプリケーションを実行することができましたが、今は移動処理が入っていないので、VR空間に入ることができてもその世界を歩くことができません。
そのため、コントローラーの入力による移動処理をこれから実装していきたいと思います。
XR Intertaction Toolkit
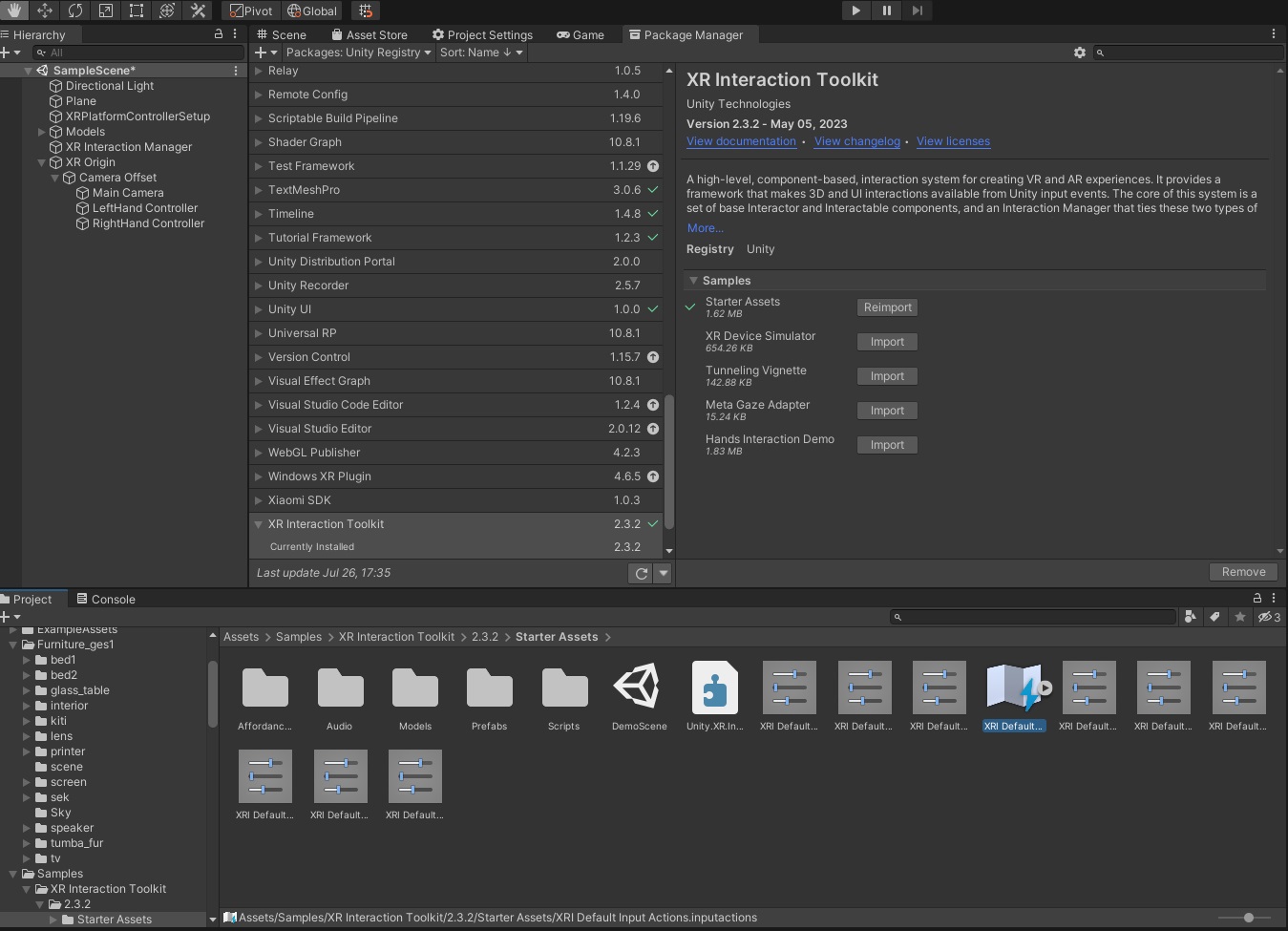
PackageManagerからXR Intertaction Toolkitをインポートします。
これはVR機器の入力周りのサポートしてくれる機能を提供してくれます。

また、後ほどサンプルのものを使用するのでSamplesからStarter Assetsも一緒にインポートしておきましょう。
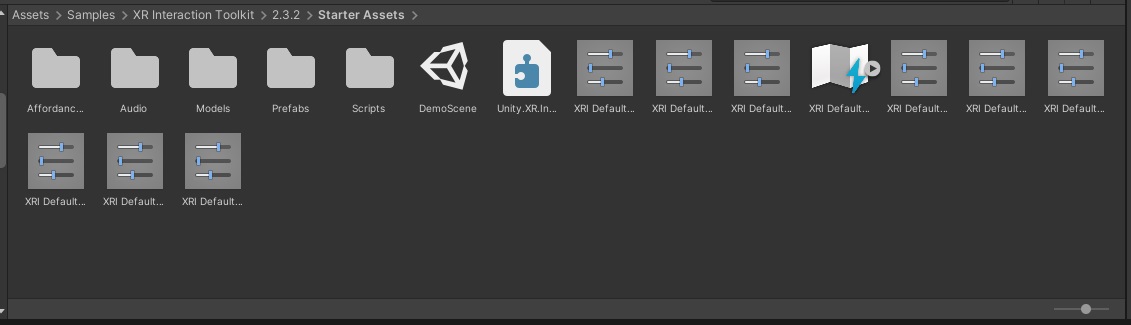
StarterAssetsがインポートできたら、早速中身を見てみましょう。

こちらがStarter Assetsの中身になります。ここから今回使用する入力用のテンプレートをいくつかAddしておきます。
今回は基本的な入力処理の割り当て用にXR Default Left Controller.presetとXR Default Right Controller.presetの追加と、カメラ回転用にXR Default Snap Turn.presetを追加していきます。
これによってVR関係のコンポーネントを使用する際にサンプルで用意された入力用のテンプレートが予め設定されるようになります。
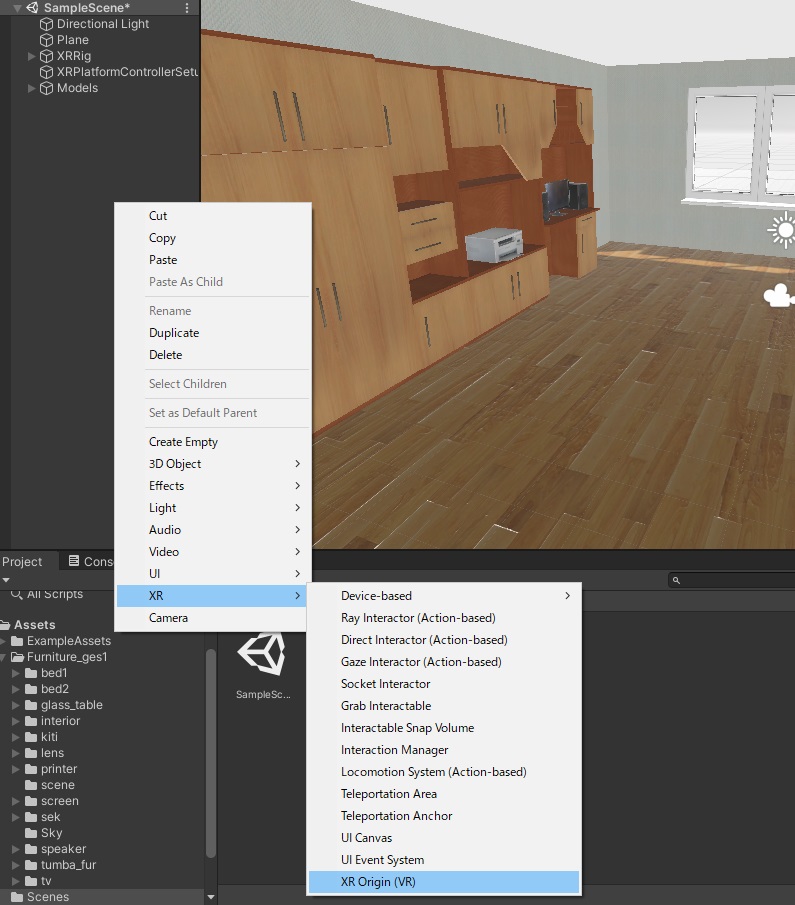
XROriginの設定
カメラやコントローラーの制御を行っているのがHierarchyにあるXRRigになりますが、現在XRRigはUnity公式から非推奨となっているため、HierarchyにあるXRRigを削除しXROriginを新しく追加します。

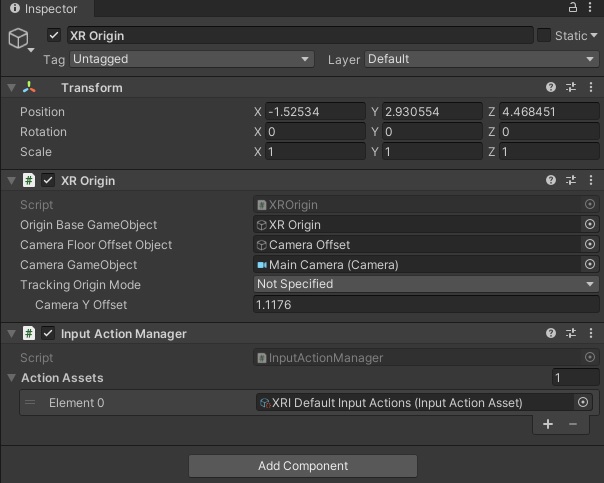
追加したXROriginのInspectorを開いて、ActionAssetsにXRI Default Input Actionsが割り当てられていることを確認してください。

割り当てられていない場合は、XRIntertactionToolkitのサンプルが正しく追加されていないので、手動で追加するか、もしくは一度XROriginをHierarchyから削除して、サンプルのAddを行った後にもう一度XROriginをHierarchyに追加してください。
続けてXROriginの子にあるLeftHandControllerとRightHandControllerのInspectorも確認してみましょう。
XR Interaction Toolkitのサンプルにある~をAddしていれば、XR Controller(Action-based)というコンポーネントにて入力設定が反映されています。
XROriginの中身が確認できたら、一度ビルドを試してみましょう。コントローラーが認識されていれば正しく設定されています。
ワープ移動の実装
XROriginの設定ができたらいよいよ移動処理を実装していきたいと思います。
VRアプリでの主な移動手段として、コントローラーのスティック操作による移動とVR酔いを抑えるために、移動地点を指定して移動するワープ移動があります。
今回はVR初心者にも優しい後者のワープ移動を実装していきます。
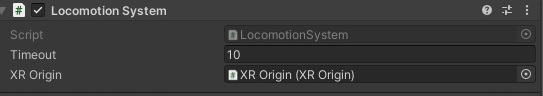
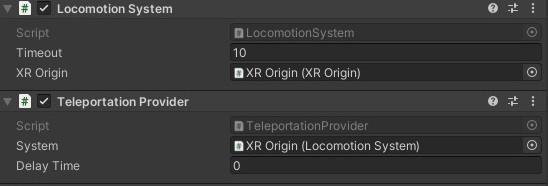
移動処理の実装を行うには、まずLocomotion Systemというコンポーネントを
どこかに追加する必要があります。今回はXROriginの中にLocomotionSystemを追加しておきます。LocomotionSystemにはXROriginを追加する必要があるので、HierarchyにあるXROriginを追加しましょう。

続けてワープ移動制御の実装のためにTeleportation Providerというコンポーネントを追加します。こちらのSystemには先ほど追加したLomocotionSystemを割り当てます。

最後にワープ移動できる範囲を設定します。ワープできるオブジェクトのコンポーネントにTeleportation Areaを追加します。Interaction ManagerにHirarchyにあるXR InteractionManagerを設定し、TeleportationProviderにXROriginの中に追加したTeleportationProviderコンポーネントを設定します。
今回は他のパラメータについては割愛します。ひとまずデフォルトの設定のままで問題ないです。
ここまで設定ができたらビルドしてみましょう。Teleportation Areaを持たせた地面にコントローラーから出ている赤い線を当てると、色が白く変わり、この状態でコントローラーのグリップボタンを押すことで、その地点にワープ移動することができます。
カメラ回転の実装
せっかく移動を実装したのでカメラの回転も実装しましょう。VRなのでリアルで回ればカメラも回転してくれるのですが…それだと色々不便で大変なので、コントローラーでカメラを回せるようにしましょう。今回はスティックを左右に倒した時に設定された角度分スナップ回転させる実装をします。
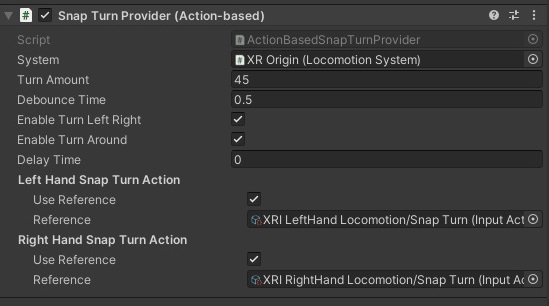
こちらはSnap Turn Provider(Action-based)コンポーネントを追加してコンポーネント内のSystemにXROrigin内に追加したLocomosionSystemを指定するだけで実装できます。

LeftHandSnaoTurnActionとRightHandSnapTurnActionに入力設定を割り当てる必要がありますが、こちらはXR Interaction ToolkitのXR Default Snap Turn.presetをAddしていれば自動的に割り当ててくれています。
ビルドするとコントローラーのスティックを倒すとカメラが回転するのが確認できます。
最後に
今回はUnity側で用意してあるものを活用するだけで、自分の作った世界をVR上で自由に歩き回れるところまで作成できました。
移動方法は、今のやり方だとコントローラーを地面に向けてワープ地点を指定するのが少しやり辛かったりします。この辺りはいずれ改善していきたいですが、UnityではこのようなVR用のフレームワークが販売されてます。
Hurricane VR – Physics Interaction Toolkit
このフレームワークでは移動制御含め、VRアプリでよく見る様々な動作が実装されているので、本格的なVRアプリをUnityで開発してみたいという方はこういうのを利用してみるのもいいかもしれません。