みなさま、こんにちは。
開発部プログラムセクションの武田です。
再びblog執筆の機会を貰えたので以前から興味のあったWPFの基礎を勉強してみました。ここ数年はアプリ製作業務が殆どで、ツール周りの調査は久しぶりで楽しんで学べました。
なおWPF入門ではありませんので、これを読んで頂いてもWPFが使えるようにはなりませんのでご注意を。
これまでのツール作成経験
過去に使用したライブラリ、フレームワークはBorlandC++,MFC,WindowsForm,Qtになります。Windowsツール以外だとMayaや3dsMaxのプラグイン(UI)を作成した事があります。MVCパターンは好きな方です。
なぜWPF?
VS2017からXamarinが同梱されWindows向けアプリ開発もUWPで統一されつつある昨今ですが、Xamarinはクロスプラットフォーム向けでまだ情報が少ない。UWPはWPF初心者の私が見る限りWPFと開発環境の差はあまり無いように見えたので、情報が多いWPFにしようと思いました。
WPFの調査
マイクロソフトさんがとても丁寧に解説してくれています。正直これを読めばWPFが何なのか大体わかります。(全部読むと中々大変ですが頑張って読むことをオススメします)
またgithubにサンプルを上げてくれています。
サンプルにしては規模が大きいですが、たくさんのコードが読めてコントロールの使用方法など勉強になります。
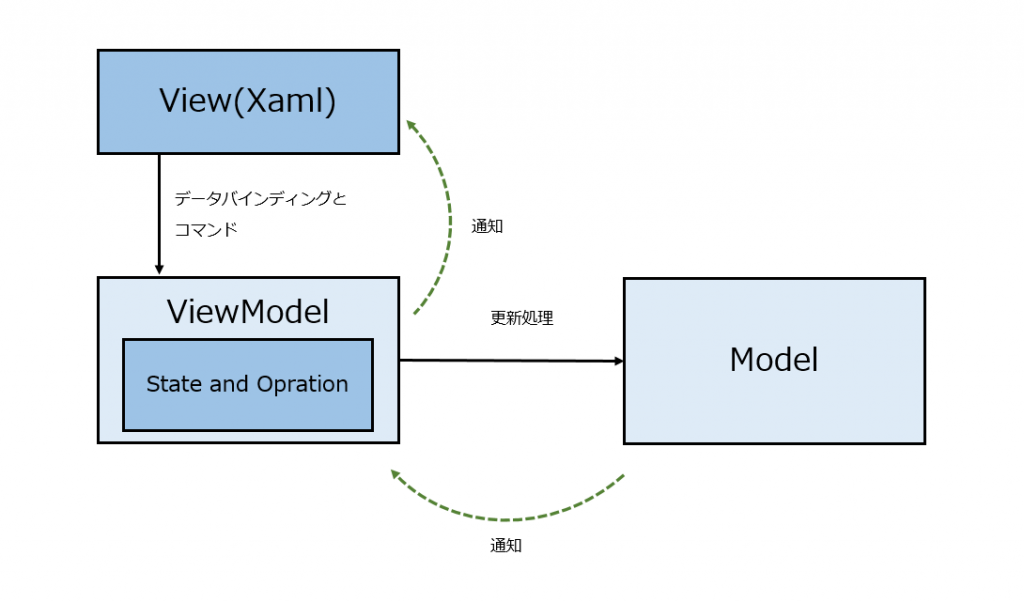
読んで分かってきたのはWPFはGUI制御と論理制御を明確に分離するという設計が根底にあり、これを実現する為にXAML(ザムル)と呼ばれるビュー専用のマークアップ言語の仕様とMVVM(Model-View-ViewModel)パターンが存在するという事でした。

WPFでサンプルを作成

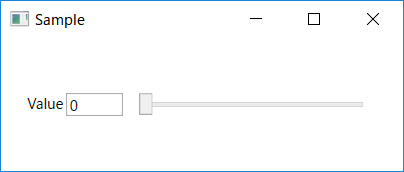
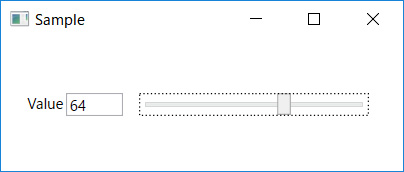
こんな感じでスライダーを動かすとテキストラベルが連動します

とても簡単なサンプルですがMVVMを学ぶには丁度良いものでした。
しかし、これを実現するにはデータバインディングと適切な通知(INotifyPropertyChanged)はユーザー自身がやらなければいけません。
またコードビハンドをなるべく書かないようにビヘイビア機能も欠かせません。
これらを真面目にやると結構コード量が増えます。。
そこでマイクロソフトさんはコード量を軽減する為(効率化)にMVVMサポートフレームワークとなるPrismを用意しています。今回のサンプルでは使用していないので、どの程度便利なのか不明ですが…
またC#のライブラリで強力なRX(Reactive Extensions)もあります。これを使う事でかなり簡潔にコードが書けます。
まとめ
拡張性と高いメンテナンス性が素晴らしいと思う反面、XAM,MVVM,データバインディングと覚えることが多く、ランニングコストは高いと感じました。
また製作規模が大きくなってくると効率化の為PrismやRXの習得も必要と感じました。
しかし最初の苦労を超えれば強力なツールを短期間で作れそうな印象を持てたので、ツールを作成する機会があれば積極的に使っていきたいと思います。